Application
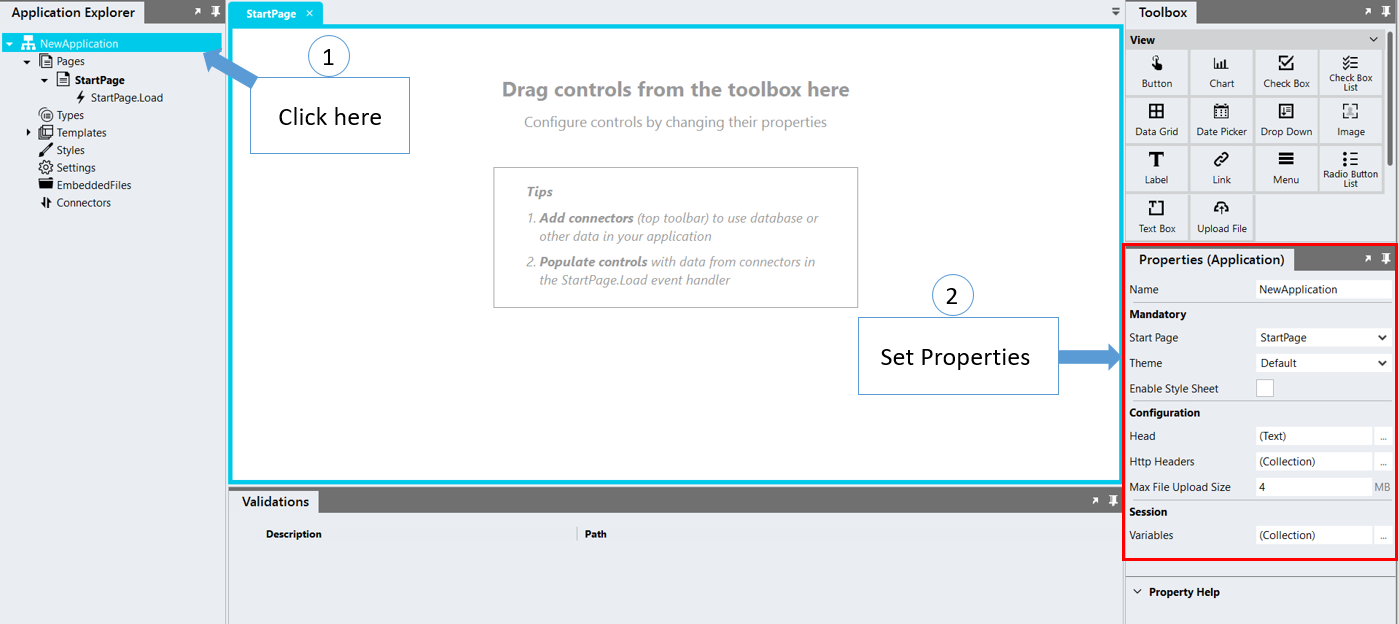
In the Stadium Designer, you can build applications containing Pages, Scripts, Settings and Connectors. Click on the application in the Application Explorer to see the application properties.
Application Properties
Start Page
Each application has a default start page. This page is shown when no page is specified in the URL used to browse to the application.
Theme
The theme that will be applied to the application.
Enable Style Sheet
When this checkbox is selected, the StyleSheet menu option (on the left of the interface) becomes visible. The Style Sheet feature allows you to include in your application the styles of an existing CSS file by pasting the content into the StyleSheet editor. It also allows for the typing and editing of styles, as long as it is in the standard CSS format.
Head
Add tags in the Head Editor that you want to include inside your HTML <head> </head> tag. These tags are for example styles, scripts and meta tags.
The tags you add here will be included on all of your application's pages.
The format and content of each tag must be exactly as they are to appear in the rendered HTML. You don't have to add <head> and </head> in the Head Editor.
When adding a tag for an Embedded File, use {STADIUM_BASE_URL} instead of ~ in your path, e.g.
< script src="{STADIUM_BASE_URL}/Content/EmbeddedFiles/moment.min.js" > </script>
Http Headers
Http headers that will be included in responses from the application.
The following headers are included in your application by default:
- Content-Security-Policy
- X-Content-Type-Options
- X-Frame-Options
Note:
- You can add additional headers at any stage of development. However, as soon as the application is published to your production site, any subsequent updates made to the headers inside of the Stadium Designer will not be updated on the production site (even after publishing the updated application).
- See here for more details on HTTP headers.
Max File Upload Size
This is the maximum size of any file that can be uploaded to the deployed application.
Session Variables
Session variables are specific to each of your site's users and exist only while the user's session with your application is active. Session variables store information that can be accessed by multiple pages in your application, or even accessed on the same page by a user returning to that page multiple times during the course of a user session. For Stadium applications the time-out setting for an inactive session to expire is 60 minutes.
There is no limit to the number of session variables that you can create in Stadium, but beware of negatively affecting your application's performance by creating too many variables.