Grid
The Grid control is one of Stadium's Layout controls that allows you to organise all your controls on a grid of rows and columns. You can add controls to Grid cells, one control per cell. By adding controls to your Grid, you determine the number of grid columns and grid rows.
Grid renders as a standard CSS Grid, which means that you can style your Grid as you would a standard CSS Grid.
How to lay out your Grid
To lay out a page section with a Grid:
- drag the Grid control onto your page
- drag a control onto the Grid - a Grid column is automatically created with your control inside the column
You can only have one control per column, unless you have a layout control as the first control in a column, like a Container, Flexbox, Table, or another Grid, and then add one or more controls to that layout control.
When adding a control to create a new Grid row, you can only add it below a cell that contains a control of its own. From there it is possible to move your control to a different cell in the Grid row.
Each grid column will be of equal width. The width of each column is determined by:
- the width of the container that the Grid is added to (e.g. Page, Table, Panel, or Container control)
- the width of the overall Grid, which you can set in Styles (CSS)
- the number of columns you create in your Grid
Example
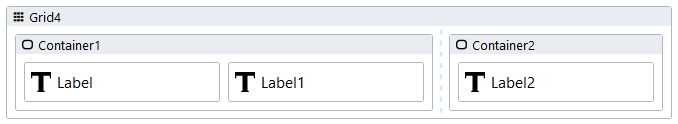
A Grid with 2 columns, one column with a Container and two Label controls inside it:

CSS Help
Go here for CSS code snippets that you can use in styling your Grid and the controls inside your Grid.
