Menu
Use a Menu to navigate your user around the application. Add as many menu items as you need and group into main and sub menus. Add a menu structure on every page that needs navigation.
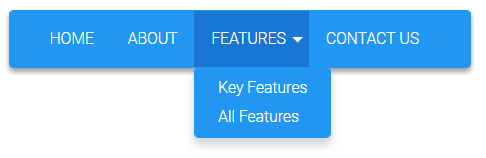
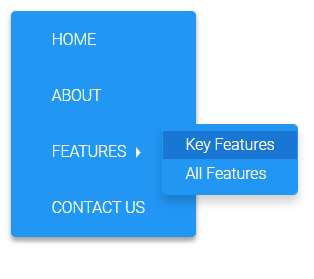
Stadium currently provides two options for rendering menus. Left-to-right and top-to-bottom. Both menus are multi-level drop-down menus as you can see further below.
A menu renders as a unordered list <ul /> tag. It does not have a wrapper div like other controls do. The standard classes of ControlContainer and MenuContainer also do not apply to menus.
Menus are not rendered using Javascript, but only CSS. Review the stylesheet to get a deeper understanding of how the menu renders and behaves.
Add a Menu
Properties
Direction
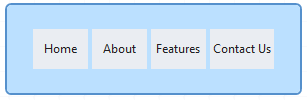
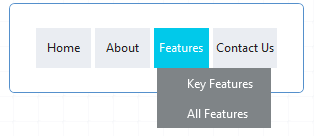
You can create a left-to-right or a top-to-bottom layout for this menu.Items
A collection of all the items in your menu. Add new items, edit existing items and change the order and grouping in the Menu Item Editor. You can create unlimited levels of items with this menu.Visible
Set to False if you don't want this control to render on the page and be visible to the user.
Menu Management
In order to see the properties on the Menu click outside the menu items as shown below

To see the properties of the individual menu items click on the item. Left click on a Parent Item to see its children.

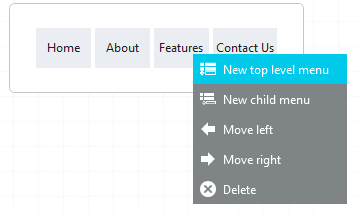
Right click on an item to add other items and edit the layout

Render Options
The sub-items for the left-to-right menu are shown below that menu.

The sub-items for the top-to-bottom menu are shown to the right of that menu.

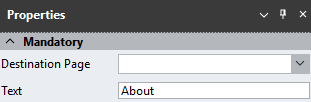
Individual menu items also have two properties that you can see when you click on a specific menu item, rather than the menu box around the items.
-
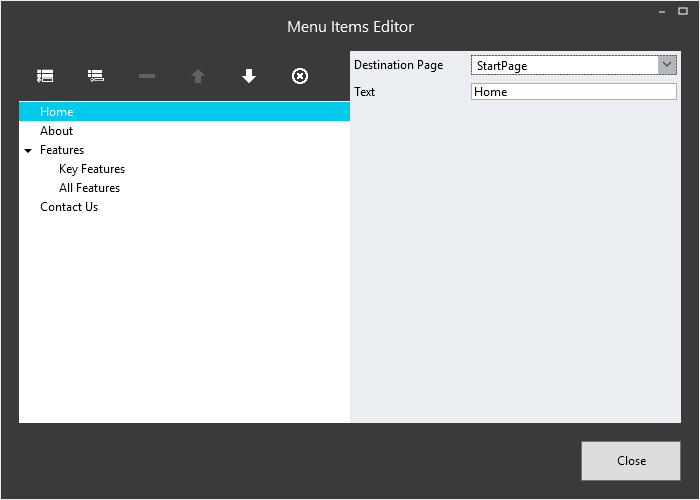
Destination Page
You can enter an absolute or a relative link in the textbox or select a dynamic value from the drop-down. -
Text
The text shown on this menu item.

Menu Item Editor
Stadium contains a tool, called the Menu Item Editor, to assist with the management of menu items. In this tool you can define all items for a menu as well as the text and link for each one. You can add a separator between two items in a sub-menu to visually separate them.