Flexbox
The Flexbox control is one of Stadium's Layout controls. You can use Flexbox to display items on a single row or in a single column.
Flexbox renders as a standard CSS Flexbox, which means that you can style your Flexbox as you would a standard CSS Flexbox.
Properties
Direction
Render the items you add to the Flexbox horizontally (row) or vertically (column).Inline
Affects the 'display' CSS property of the control.Visible
Set to False if you don't want this control to render on the page and be visible to the user.
Adding items to a Flexbox
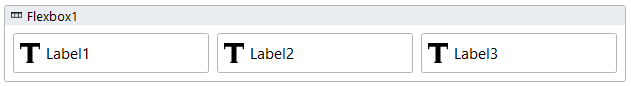
Single row

- Set your Flexbox's Direction property to "Row".
- Add your items one next to the other inside the Flexbox control.
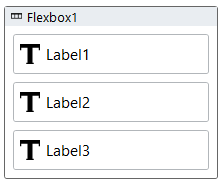
Single column

- Set your Flexbox's Direction property to "Column".
- Add your items one below the other inside the Flexbox control.
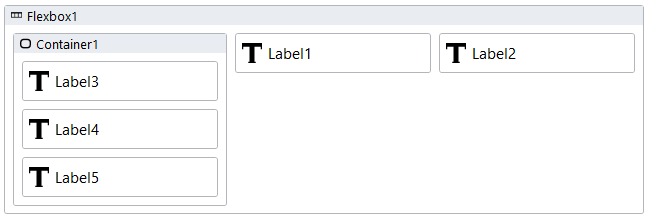
Multiple rows and columns

To create a combination of columns and rows you can add Container controls to your Flexbox. Inside the Container controls you can add multiple items on the same row or column.
For example, if you are creating a Flexbox that is intended to predominantly display on a single row, with one item on the row displaying sub-items in a column (i.e. one item below the next), do this:
- Set your Flexbox's Direction property to "Row".
- Add a Container control as one of the items in the Flexbox row.
- Add the relevant sub-items one below the other inside the Container control.
CSS Help
Go here for CSS code snippets that you can use in styling your Flexbox and the controls inside your Flexbox.
