Repeater
The Repeater control can be used to repeat the display of specific Controls.
The number of repetitions (i.e. the number of displayed Controls) is based on the number of records in a data set. In essence the Repeater is similar to a ForEach loop, but where ForEach allows you to add Actions to the loop, Repeater allows you to add Controls to the 'loop' and to set up an Event that triggers when a list item is loaded.
Properties
Inline
Affects the 'display' CSS property of the control. When Inline is selected the controls that are added to the Repeater will display horizantally; when Inline is not selected the controls will display vertically.Visible
Set to False if you don't want this control to render on the page and be visible to the user.
Events
Item Load
The event handler to execute when a list item is loaded.ListItem Type
The type of the list of items that will populate the Repeater.
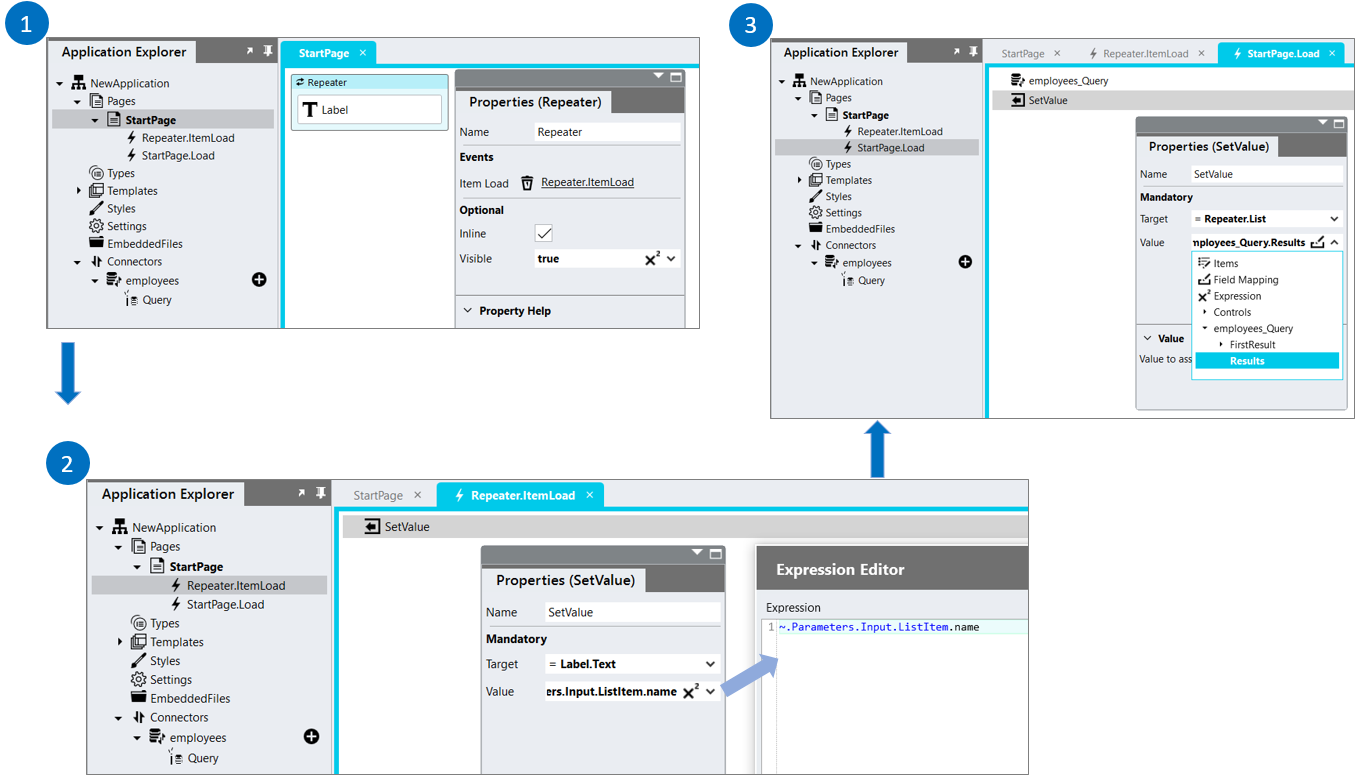
How to use a Repeater
- Build the template
Add a Repeater control, then drag the required controls like Labels and Buttons into your Repeater. - Map the data
Create an ItemLoad event on your Repeater.
The ItemLoad event passes in the single item out of your dataset it is currently loading into an iteration of your repeater. Use the properties of this item to map them to the controls in the Repeater. - Assign the data
Use a Load event to start the process of assigning the dataset and iterating over it.
To assign the dataset to your Repeater, use a SetValue action in your Load event.
When the Repeater receives the dataset, each data item will be assigned to the mapped control, as per step 2.