Scripts and Event Handlers
Scripts and Event Handlers contain all the logic and code which execute when an Event is triggered.
You can build up a flow of steps to complete what you need to do, like write to a SQL Database, get a file, navigate to a different page, call a webservice, prompt the user to make a decision (message box) and do basic IF/Else programming. Here is a list of all actions currently available in Stadium that you can use in scripts.
Scripts can be created in 3 ways:
- Global Scripts
- Scripts for specific page Load events
- Scripts for specific controls
Global Scripts
You define a Global script on the application level, which means it becomes available for use on multiple pages in your application.
Steps:
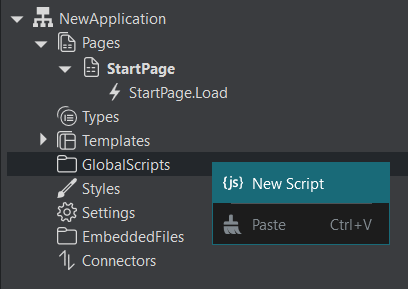
- Right-click on GlobalScripts (menu on left)
- Select New Script
- Drag actions onto the design canvas associated with the script
- Drag the script from the menu to the relevant page or control event's design canvas

Add a Global Script
Scripts for page load events
Drag a script onto the Load event of a specific page.
Steps:
- Select your page
- Click on Script (on top menu)
- Drag actions onto the design canvas associated with the script
- Drag the script from the menu to the relevant page's load event
Add a Script to a page's Load event
Scripts for controls
Drag a script onto an event associated with a Button, Data Grid, Image, Link, Radio Button list, Checkbox, Date Picker or Drop-down list.
Steps:
- Select your page
- Click on Script (on top menu)
- Drag actions onto the design canvas associated with the script
- Create an event for your control (e.g. ButtonClick event)
- Drag the script from the menu to the control's event
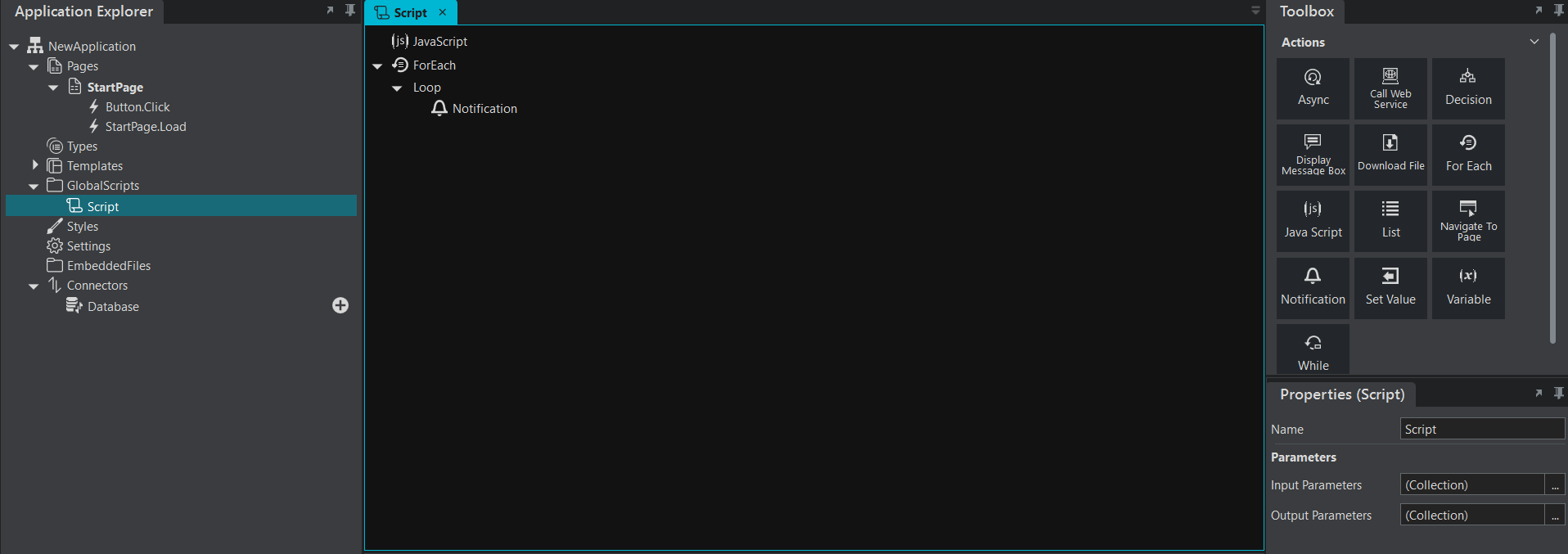
Script Properties
Input Parameters
The parameters that will be passed to the script when calling it.Output Parameters
The parameters that will be returned by the script.